<!DOCTYPE html>
Mahdi’s ICS4U Portfolio
Preview
This is my computer science portfolio. It’s a collection of 10 modules that I enjoyed the most, a package of my knowledge and what I learned this quadmester. Almost all my modules are from Khan Academy, as I believe I understood them best. Enjoy!

My top 10 list:
| Modules | Ranking |
|---|---|
| Coding Challenge | 1 |
| Introduction to JavaScript | 2 |
| Advanced JavaScript:Natural Simulations | 3 |
| Advanced Games and Vizualtions | 4 |
| Computer Science Principles: programming | 5 |
| Introduction to HTML/CSS | 6 |
| The Internet | 7 |
| Digital Information & Algorithms | 8 |
| Online Data Security | 9 |
| Algorithm Explortion | 10 |
1. Introduction to JavaScript
I will continue to use this module as it is what we use to animate. HTML and CSS are wonderful tools when designing a basic website, but JavaScript goes that extra step to turn a decent website into a terrific one. My favourite part of this module was learning to add text and pictures to the screen to truly bring everything together in a satisfying manner, and one that pleases the eye. Visit my Dinner project! Or on P5!

2. Introduction to HTML/CSS
I will continue to use this module as it is the foundation of website design. Without HTML and CSS none of the effective websites we currently use would be accessible. My favourite part of this module was learning to create a webpage that serces a purpose from scratch. The challenges and projects were often intriguing and random. Coding a travel destination or a recipe was very satisfying when comparing where you started to the end product. Visit my Invitation project!

3. Advanced Games and Vizualtions
I will continue to use this module as it is essential to coding basic games and entertaining skits. This module helped me learn to create very fun mini-games, such as Tic-Tac-Toe and matching games. In terms of final product, this module was by a landslide my favourite of them all. It made me feel good about myself when I completed the games and saw what I was capable of. My favourite part of this module was learning to use loops and if statements to create those smaller games, and even incorporating characters into them. The challenges and projects were always a new game you could create and play afterwards. Visit my Memory Game project!

4. Advanced JS:Natural Simulations
I will continue to use this module as it is very commonly used in advanced games. All proper high budget games incorporate real life mechanics, such as physics. This module helped me learn to create advanced natural scenarios and reflect them onto a canvas. It taught me to create rainfall and motions such as bounce. In terms of final product, this module was not the best result, but it’s purpose was the final goal. It taught me to take games to that next level and replicate functions in our universe and how to incorporate them. My favourite part of this module was learning to use older and new variables to update the position of every object and the random function to randomize their movement. Visit my Natural Simulations project!

5. Computer Science Principles: programming
I will continue to use this module as it is essential to understanding programming and everything surrounding the subject. This module helped me understand the basics of coding, and how to use functions and more basic principles. It taught me what certain functions were used for. In terms of final product, this module didn’t really have a physical one, but rather simply taught you it. The final goal was to teach the basics of coding and it fulfilled it successfully. It helped prepare me for what was to come. My favourite part of the module was taking the final tests at the end, and competing them to the quizzes at the beginning, it helped me realize how far I’d actually gotten and how much more I had to learn.
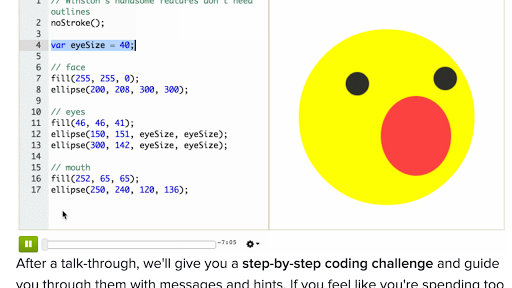
6. Coding Challenge
This module was one of the more fun ones. I will continue to use the concept of this module, to take a basic code and splice it up. This code taught me to take something small with potential and turn it into a wonder. This project was the most enjoyable project of the course, it offered a small project with a partner, and was enjoyable team work. This project let you combine your ideasa, with that of your partner to create the best final product possible. The best part of this module was struggling to find something to add to it. I spent a long time on a call with jason tryng to figure out what we could change. Overll, this was really the only group project in the course, and it turned out to be very enjoyable. Visit my Coding Challenge! Visit my edit on David’s Coding Challenge! Visit my edit on Kaelan’s Coding Challenge!

And here’s a sneak peek at jason and I’s project!
7. Computer Innovation & The Internet
I will continue to use this module as it helps me understand how the internet functions, and connects to our daily life. This module helped me understand the very small details of the usage, creation anf cunction of the internet in our society. It changed how I looked at technology and moern media, I looked at it through a different lense, one that knew how it all worked. My favourite part of this module the computer innovation, as it featured some of the best technology on the planet and explained how we’ll use it, and continure to improve it, such as A.I..

8. Digital Information & Algorithms
I will continue to use this module as it is the most often used in coding. This module helped me understand the true meaning of Algorithms, and how coding works to create the final product. It wen very in depth into what the code does when it is typed in, and how it works to produce a stunning final outcome. My favourite part of this module was learning bites aspect, it was something I’d never seen or been taught before, and it was crazy to understand how all these things came together. The content was a bit hard to understand at first, but when it sunk in, I realized what it meant and how it all worked.

9. Online Data Security & Data Analysis & Security
I will continue to use this module as it is taught me how to keep my online information safe, and how it keeps it safe in the first place. This module taught me something we hear about often, but don’t really get to see, and that is security. It taught me that many conventional things we do, don’t actually keep you safe. Instead, it offered a substitution to that, and other ways to keep our private informaton safe.

10. Algorithms Exploration
The final module I have to offer for today is the Algorithms exploration module. This module was essentially consistently soling a Rubik’s cube. I enjoyed this module because it was something original that I haden’t seen in other courses. This was something new and it was very fun. Playing around with the cube and trying to solve it was one of the highlights of the course. I will continue to use this module as it is an interesting concept and cubing is very fascinating mathematically. This module gave me the opportunity to use something that’s glanced over by the education system. It taught me what an asset these puzzles are, and howeffeective they are at getting you to analyze and breadown the cube.

Conclusion
In conclusion, this portfolio is a display of everything that I have learned during this course. I’m going to use this portion to give feedback on the course. For starters, I’d like to thank you for teaching this course effectively, even with all the obstacles we’ve had to face during the year. I highly recommend you continue to use Khan Academy. This is my first year using it, and I learned more than aall previous computer science courses combined. Thank you for a wonderful quadmester and I wish you luck in the future.